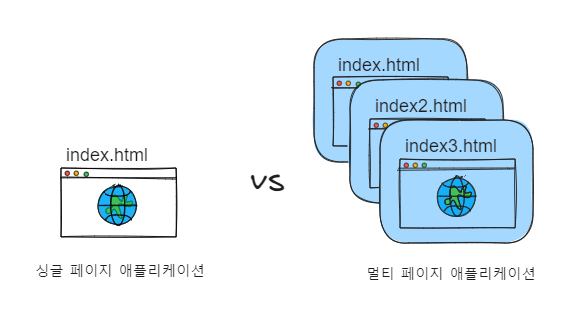
리액트 개발 시작하기에 앞서, 리액트 프레임워크의 개념을 이해하는 것이 중요하다. 이를 위해 먼저 웹 서버와 웹 브라우저 간의 통신 과정과 싱글페이지 애플리케이션(SPA)의 개념을 알아야한다. 웹 브라우저가 서버로부터 데이터를 요청하고 응답받는 과정과 SPA가 페이지를 동적으로 업데이트하여 사용자 경험을 향상시키는 방식을 이해하면, 리액트의 핵심 동작 원리를 쉽게 파악할수 있다. 이 글에서는 이러한 내용을 간략하게 정리 하였다.리액트 프레임워크 이해하기리액트(React)는 2013년 페이스북에서 발표한 오픈소스 자바스크립트 라이브러리주로 사용자 인터페이스(UI)를 효율적으로 구축하기 위해 사용가상 DOM(Virtual DOM)과 JSX 라는 새로운 방식으로 효율적인 렌더링 지원프론트엔드는 웹 브라우저에서..